nitrogql is a toolchain for using GraphQL in TypeScript projects. It can generate TypeScript types from your GraphQL schema and queries, and also provides static checking for your queries.
✨ Available Features
Static Checks for GraphQL
nitrogql CLI can perform static checks for your GraphQL schema and operations. They are helpful for catching GraphQL-related errors before you run your code.
Add nitrogql to your CI pipeline so that you never see GraphQL errors at runtime.


TypeScript Type Generation
nitrogql CLI can generate sophisticated TypeScript types from your schema and operations. This is useful for writing type-safe code with GraphQL.
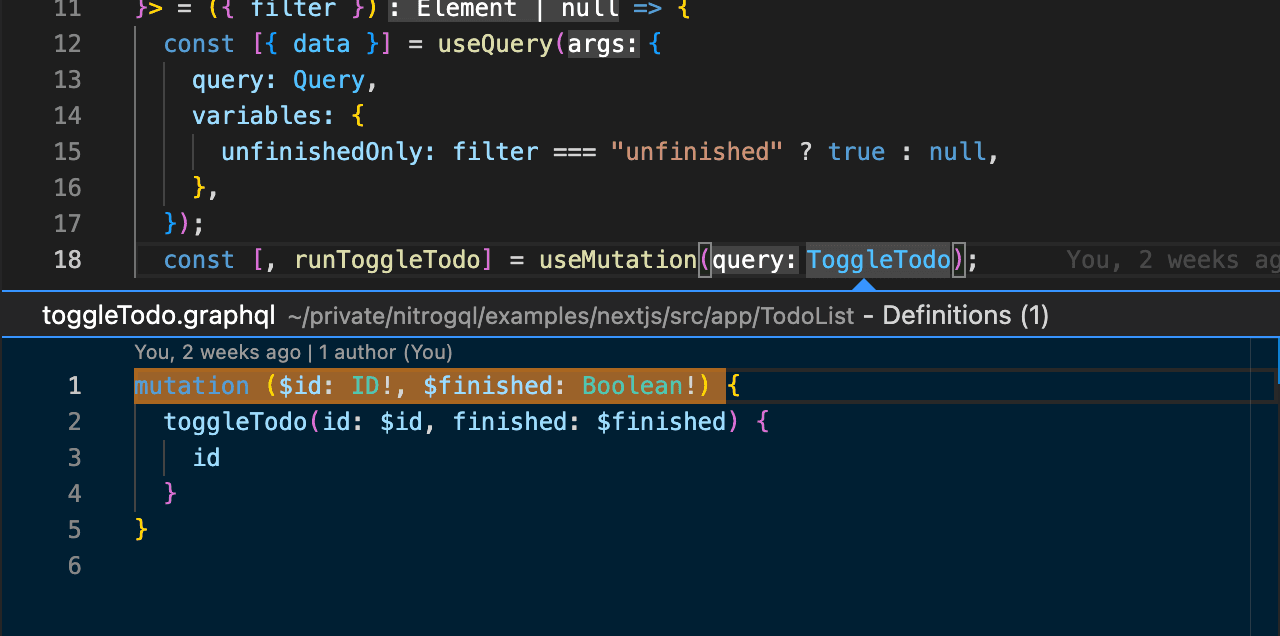
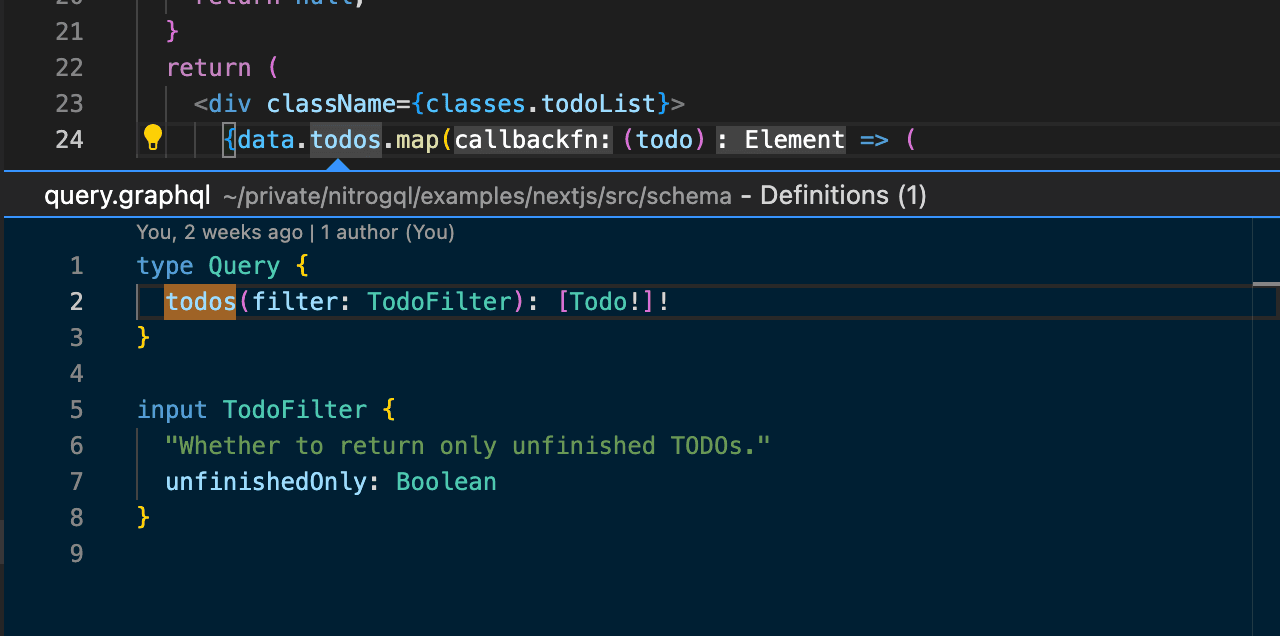
Notably, types generated by nitrogql support source maps. This means that Peek Definition and Go to Definition features in your editor will guide you to the original GraphQL code rather than the generated TypeScript code.
Currently, nitrogql supports generating types for both server-side code and client-side code. For client-side code, generated types can be used regardless of UI libraries and with most of GraphQL client libraries without any additional setup, thanks to TypedDocumentNode.



Loaders for GraphQL files
For client-side code, nitrogql recommends importing .graphql files directly from .ts files:
import MyQuery from "./query.graphql";To support this, nitrogql provides a webpack loader and a rollup plugin that allow importing from .graphql files. Behind the scenes, these loaders convert a GraphQL operation into pre-compiled DocumentNode so that it matches the type definitions generated by nitrogql.
The webpack loader can cover webpack and compatible tools, including Next.js, turbopack and others. The rollup plugin can cover rollup and compatible tools, including Vite.
Fragment Colocation
Currently, there is partial support of Fragment Colocation by nitrogql. Fragments can be defined separately from operation documents and they can be imported using the #import syntax.
However, current implementation does not cover all use cases of Fragment Colocation. We are still investigating what is the best developer experience regarding fragment colocation.
🛣 On the Roadmap
There is no features that are declared to be on the roadmap. We are considering what to develop next.
🤔 Under Consideration
Plugin System
We are considering adding a third-party plugin system to nitrogql CLI. We are planning to add more opinionated features to nitrogql, so these features are good to be implemented as plugins. Also, plugins will be helpful for extending nitrogql to support more use cases.
Watch Mode
Currently nitrogql CLI does not support watch mode. We are considering adding watch mode to the CLI. However, nitrogql is fast enough to run every time you save a file, so we are not sure if watch mode is really necessary.
Editor Integration
Editor integration will be helpful for efficient editing experience. However, we give low priority to editor integration because there are already many good editor plugins for GraphQL.